[RE] MyCard
Client
Centennial College
Role
UI Designer
Team
N/A
Type
App Re-design
Duration
4 months (Jan 2021 - April 2021)
Tools Used
-
Figma
-
Pen + Paper
Results
A new re-design of the platform makes it easier to use and aesthetically pleasing to users.
Backstory:
During my time working on the Student Hub, I noticed that Centennial College also had a digital student ID platform that students can use to access certain rooms or pay for things on campus such as lunch, materials and printing. The platform uses a third-party platform to host its app, but the platform’s UI is confusing and glitchy and from talking to some students they’ve shared that they’ve lost money from the glitchy interface. So for practice and pitch, I decided to redesign the platform as a user-friendly app of their own.
Defining the Problem
Centennial College lacks a reliable and stable, user-friendly app for students to be able to use their “MyCards” without frustrations such as glitching, unresponsive buttons and other bugs.
The Proposed Solution
The proposed solution to this problem was to redesign Centennial’s Platform for the “MyCard” as its’ own app that can be downloaded by students. I also decided to redesign the app for a cleaner and more accessible interface with a more personalized look for users.
The Approach
I looked at the design of the platform and thought of how I would be able to give Centennial its own platform that is functional and is exciting to use. I knew that I would have to follow the school's brand guidelines to ensure that the brand was being clearly translated throughout the platform.
Gathering Insights
I spoke with a few colleagues who have attended the school prior to me meeting them, they’ve all complained that the interface was confusing, especially if you were an international student. Even though I’ve only spoken to a few students, I could tell that their biggest frustration was the layout of the app and some of the glitchy functions (like paying for printing). I didn’t have access at the time to a larger body of students due to COVID-19. So I used my colleagues who are all diverse and from different countries and from Canada, to represent a microcosm of the student bodies that inhabit the school.
I also read the app reviews for the Touch-Net platform in both the Apple and Android app stores. A lot of the reviews mentioned that the app was so glitchy, it did not allow users to even log-in without crashing, even when facial recognition (Apple) was activated. The login also was confusing for users since they have to pick the school they were attending in a drop down menu before they can even enter their student ID. Apparently, the drop down menu would often not allow users to pick their school causing more frustration.
Also, the language used on the platform is confusing for users who are trying to get to a specific section. Doors and Access as well as Food and Beverage just shows you a list of coded names for places you can go on campus without actually saying what they are or where they’re located. There is also no clear path for logging out of the platform.
The Persona

A New Information Architecure
I created a simple sitemap based on the research I conducted and the feedback I received from my colleagues as well as feedback from the app store. I add some quick menu items on the home screen based on what the average student might use daily.
I also added a menu to hide the settings and a logout button for users to be able to logout with ease.
The “Unlock a Door” Button is a CTA that allows the users to unlock doors using an NFC reader often found in most smartphones.

Journey Mapping
I created user flows that would help Centennial college better understand the goals of their students. By creating these flows, the MyCard app can understand what students prioritize in order to satisfy their needs. While also testing new features that may appeal to students who use the app so frequently.

Low-fidelity—sketching the solution
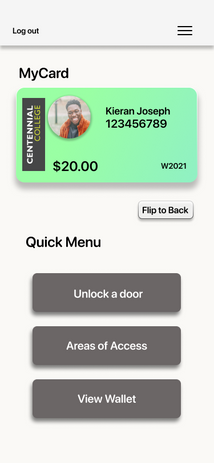
I sketched out the main screens of the new [RE] MyCard platform. The first screen consists of a home screen that displays the student’s ID card and a mini navigation menu to commonly used features on the platform.
The “Wallet” screen shows the card design but with the current balance displayed so users always know what their balance is. Here they can add funds or check their payment history since entering different school buildings. (This may also help students
with retracing a lost physical card).
The “Areas of Access” screen is a way for students to see the areas they can access with their cards. Some students may need access to labs and computers and can request it through the “request” function.

High Fidelity
Highlights:
-
Created an easier login with an ability to remember users student number
-
Created a quick menu to go to users most visited pages
-
Created a page that shows funds history as well as an “add funds” tab that is used in-app
-
Areas of access show users where which campus doors and rooms are accessible to them
The Prototype
In the end, this was the finished product, a re-design and possibly a name change of the new MyCard app.
You can also scan this QR code for a prototype directly on your phone. (IPhone X and up).

Reflection
If I could add to the [RE] MyCard platform, I would’ve included a way for there to be a wallet integration similar to Apple Pay and Google Pay, where users can also add external cards to their [RE]MyCard wallet. I thought of this idea after, but it would be helpful for students who always buy coffee on campus from Starbucks or Tim Hortons.
Overall, designing specifically for these journeys makes this easier to use for students who needed a cleaner interface with clear CTA buttons to navigate around the platform, and I saw this in user testing.