Toronto Zoo X WIMTACH
Client
Toronto Zoo
Role
Product Designer
Team
Leila Ataeva, Jenny Sherwood, Xin Yi (Gillian) Lao, Rahilkumar Patel
Type
App Design
Duration
1 week in May 2021
Tools Used
-
Figma
-
Google Docs
Results
An award-winning game and ar app for a popular zoo, that is fun and educational for both children and parents. This app will also bring awareness to an endangered species of mammal at the zoo.
Backstory
Halfway through my second semester at Centennial College, I saw that there was a hackathon being hosted by a local popular zoo in my city in collaboration with the college. I decided to enter the hackathon simply to put the skills I've learned over the semester to good use. I also wanted experience working with other designers of different mediums, developers and project managers to mimic a typical "work environment."
The Toronto Zoo would give work opportunities to its first-place winner once details of the project have been finalized. The zoo was soon-to-be revealing a new outdoor mammal enclosure for a certain mammal that has won the hearts of locals and tourists who visit the zoo, they wanted a fun interactive element to bring more awareness to this mammal and to also attract its target audience; families.
The Problem
Coming back after a two-year shutdown due to the pandemic has made it hard for the Toronto Zoo to get the number of visitors at the same level as what they had before the pandemic. Because of this, a certain mammal group has been dealing with isolation and captivity a little harder than the rest. Since the zoo is opening up to the public again, they want to find a way to get families excited for this new outdoor enclosure and also inform them about this mammal group, so that they visit them during their trip to the Toronto Zoo.
The Proposed Solution
The solution was to create a fun and educational app that includes a game and AR camera for families who visit the Toronto Zoo, families who use the app will not only be informed about the endangered species but will also be encouraged to visit the new enclosure and they will get to see the day in the life of an Toronto zookeeper.
The Persona
First, my team and I identified the persona of potential users of this app. We knew we wanted to attract families to the zoo and provide a fun, valuable learning experience for everyone no matter their age.

Each team was given half an hour to ask a zookeeper from Toronto Zoo about their duties taking care of a certain mammal. Alongside research from the internet, we came up with a list of questions that would help us identify the personas of the zookeeper and of the mammal.
The Approach
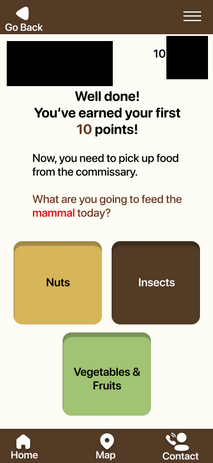
Trivia-style questions can be fun for the entire family and can make a game fun and informative for everyone. For the main game, we decided to come up with trivia questions based on the tasks of a zookeeper from the Toronto Zoo, as well as based on information that our zookeeper source told us about the mammal he takes care of. Together we compiled a list of questions that can be asked of users and answers that would share knowledge about the behind-the-scenes of the zoo.
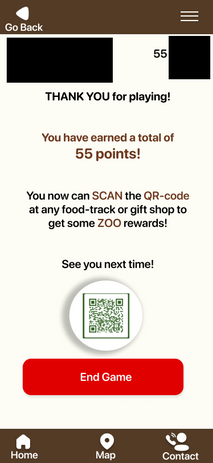
For this game, we made it based on the zoo ticket barcode number you enter, you can generate points to later use towards discounts at the zoo's gift shop or on food in the cafeteria. This would encourage families to come back and play the game since it will be helping families educate their children and relieve some costs at the zoo.
For the AR camera portion of the app, users can scan QR codes placed around the new outdoor enclosure, visible to the user. Using their mobile device cameras, users can learn more about the zoo keeper's practices through written and video information, or scan to learn more about the specific mammal. This is another way for users to gain valuable information about the zoo and its workers and also learn about the new enclosure.
Voice and Tone
Based on the Toronto Zoo, we wanted the voice and tone of the app to be inviting, informative and playful since this is the same voice being used on their website. This will encourage users to stay and explore what the app has to offer. We decided to make the tone of the platform a bit more playful during the game portion for children who may need help understanding the context of the game. This makes the game read like a fun interactive storybook and will have families and children enjoying the game throughout.
The AR side of the platform is a bit more serious as it will be giving important facts about the zoo and the specific mammal. We want adults to be able to enjoy the app as well, especially if they're not the gaming type. This is an informative way to give them the knowledge they may be searching for while at the zoo.
Colours and Fonts

Our main colour theme comes from the main colours of the Toronto Zoo, so that the interface; certain buttons and icons matched the logo and created a cohesive look to the platform.
Our secondary colours mainly were used for the game portion for right, wrong and "ok" answers. We also used #6D381F which was a chocolate colour to highlight important words such as selections and point amounts, so that users can understand their point balance and what their next steps were when they wanted to redeem them.
For the fonts, we mainly stuck with Apple's SF Pro Display and SF Pro Rounded as they are sans-serif fonts that are aesthetically pleasing to look at and provide it with a clean look. Since this font is only visible to Apple users, Android users would be replaced with "Arial" and "Helvetica." We decided the font size should be 25 for all headings and 20 for the body so that users can easily read the information on their screens.
Low-Fidelity
High-Fidelity
Reflection
I'm very proud of all the work my team could accomplish in such a short period of time, putting out an entire app with a game as well as AR component is a lot of work to do within a week. When we presented this idea, we were all worried that our skills as brand new designers and developers wouldn't be showcased well in our end-product, but what we've learned was that coming together, we can all help each other and educate each other in areas of certain skills that we may lack.
Our product ended up winning first place in the hackathon winning the grand prize and a chance to work with the Toronto Zoo in future to design, develop and implement this product.
If I could go back and change anything I would redo some of the buttons for sizing and fix a few minor details in the wording of questions, and icons to provide users with more clarity.